[ Javascript ] Javascript的奇怪部分 (40%)

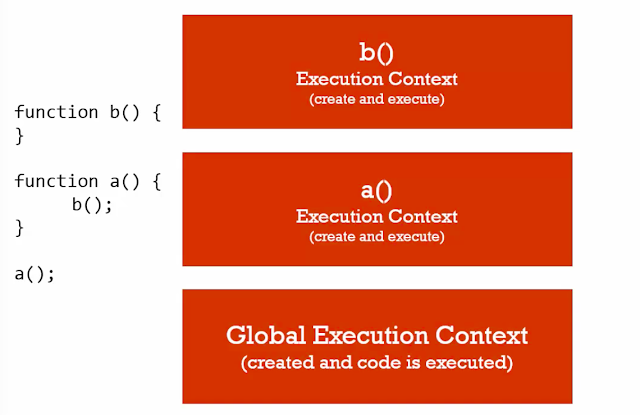
js 是在 execute context (執行環境) 中實際被轉成電腦看得懂的東西 在 execute context 中分成兩個階段 創造階段 Creation Phase 建立全域物件 (Global Object) 跟 this, 如果有連結到外部, 也會產生外部環境的連結 將宣告的變數 (variables) 跟 functions 先在記憶體中佔一個位子, 但變數尚未給值, 而 functions使用 function b () {} 這種方式的會有值 因為有用等號給值的只會等到真正執行的時候, 才會知道當下執行的值會是什麼 所以當只有在記憶體內先佔一個位子時, 所有的變數值都會先被給定 undefined 上面這點就是一般說的 Hoisting 執行階段 Execution Phase 逐行編譯與執行你的程式碼 Single Thread -> 一次執行一個指令 Synchronous -> "照順序"一次執行一行程式碼 * Javascript在執行的時候誰會最先被創造出來? -----> Global Object & this 函數呼叫 當一個函數被呼叫的時候, 函數內部會在自己產生一個 Execution context (執行環境) 放入 Execution Stack Execution Stack 在Stack最上方的就是先執行的 以上圖來看, 第一步驟是先透過 compiler/ interpreter 去翻譯 js code, 在 global execution context中, 先產生 global object 與 this 接下來將 function b & function c 放入記憶體中並給定完值 執行到 a() 時, 先將 function a 的 execution context 產生出來並放入 execution stack的最上方 在 a() 的 execution context (執行環境) 中, 執行到 b() 然後暫停目前執行的工作 產生 b() 的 execution context (執行環境), 並放入 execution stack 的最上方 b() 沒...